Bootstrap is awesome!
Together with Mrs Wify – a website for parents with kids was made, utilizing it’s responsiveness and mobile-first approach

She did all the coding, I gave motivational speeches and shoulder massage
However, a neat, “Leap”, theme that was used as a base, conveyed 14k+ lines in theme.css and a 3+ MB ballast in assets/js
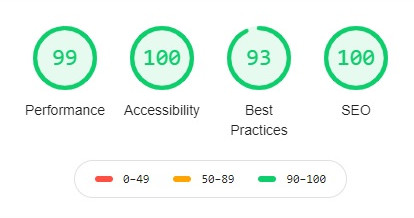
Results of Google’s Lighthouse, after initial rollout, were beyond acceptable (w/ simulated throttling):
- Performance: 2
- Accessibility: 95
- Best Practices: 86
- SEO: 100
Step 1: Remove unused CSS
All tested tools broke something on the page – PurifyCSS, UnCSS, UnusedCSS …
Ended up manually removing unused CSS blocks with Chrome’s code coverage

src: Know Your Meme
Outcome
CSS trimmed down to 5961 lines (~42%); at long last – 378 in total
Step 2: JS libs cleanup
In begging, it was pure abundance:
dist/assets/js$ ls -1 | wc -l
34
dist/assets/js$ du -sh .
3,5M .A bunch of scripts were unused, but apparently required (removal of twitterFetcher resulted in killing of parallax)

src: Imgflip
Solution was to rewrite what was actually needed
Outcome
dist$ du -sh assets/js/
8,0K assets/js/Step 3: CDN up
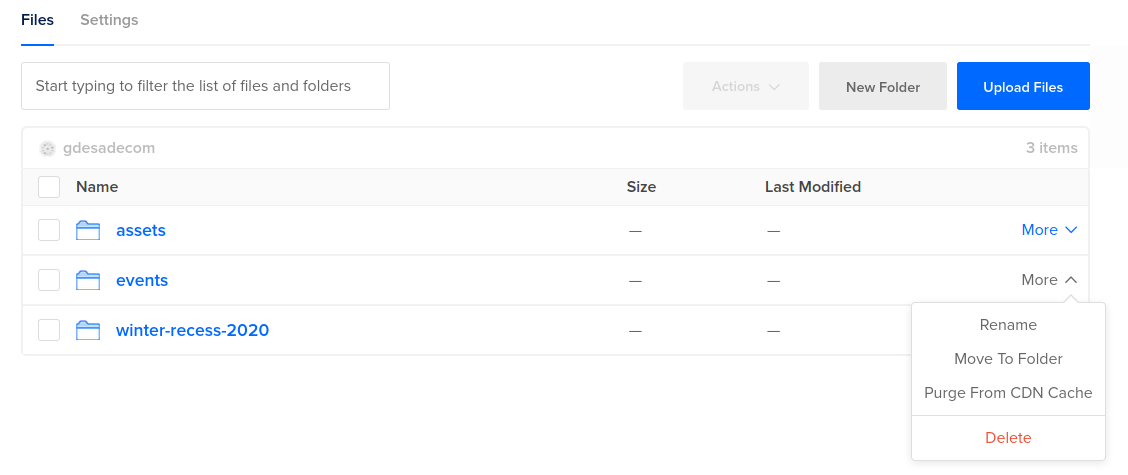
Arise Digital Ocean’s Spaces with Restricted File Listing CDN:

AWS S3-compatible object storage
… and a quick Gzip in Nginx w/ Terraform:
provisioner "remote-exec" {
inline = [
"sed -i 's/# gzip_/gzip_/g' /etc/nginx/nginx.conf",
"systemctl reload nginx.service",
]Outcome
Combined with previous improvements – Lighthouse performance jumped to 90+
Step 4: Next.js
Good friend suggested: “go with NExtJS, everyone is switching!”

Few tutorials later and we were ready to migrate
Once we met again, he said: “nah, don’t use Next, NUxt.js is now the way to go, it uses Vue instead of React”
Outcome
We’re no longer friends
Step 5: Back to React
4-5 components, Axios, a simple backend and off we go
Outcome
$ npm run build
> gdesadecom@0.1.0 build /home/m/cpeople/workspace-wileecoyote/gdesadecom/pquark
> react-scripts build
Creating an optimized production build...
Compiled successfully.In the End
It’s starts with:
- 15+ private repos
- 7 rendered obsolete
- 8+ tools
- Go (backend)
- ReactJS and Flexbox (WYSIWYG)
- rclone (CDN)
- Terraform (blue / green deploy)
- Ansible (UAT deploy)
- Python (automated tweets)
- bash (glue around)
… I tried so hard and got so far:
- 5 days in
- 100% Bootstrap
- 3 months in
- 0% Bootstrap
… but – It doesn’t even matter:

Butchering complete